Exercice 2 - Une deuxième Servlet, avec des paramètres⚓︎
On reprend ici la Servlet de l'exercice précédent. Nous allons modifier la méthode doGet pour qu'elle redirige vers une page HTML contenant un formulaire. Ce formulaire, à sa soumission, déclenchera une requête HTTP POST, avec un paramètre.
-
Commencons donc par créer la page 📄
premierFormulaire.html(dans le dossier 📂webapp) :HTML 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23
<html> <head> <title>1er formulaire</title> </head> <body> <form method="post" action="bonjour"><!--(1)!--> <table> <tr> <td>Prénom</td> <td><input type="text" name="prenom"/></td><!--(2)!--> </tr> <tr> <td>Mot de passe</td> <td><input type="password" name="mdp"/></td><!--(3)!--> </tr> <tr> <td></td> <td><input type="submit" value="Valider"/></td><!--(4)!--> </tr> </table> </form> </body> </html>- Le formulaire HTML (balise
<form>) permet au client d'envoyer des informations au serveur via une requête HTTP.
Ici, ce sera une requête POST (attributmethod), qui exécutera l'URL /bonjour (attributaction). - Les balises
<input type="xxx">permettent à l'utilisateur de saisir des informations dans le formulaire. Elle seront placées en paramètres de la requête, avec comme clef la valeur de l'attributname. - Les balises
<input type="xxx">permettent à l'utilisateur de saisir des informations dans le formulaire. Elle seront placées en paramètres de la requête, avec comme clef la valeur de l'attributname. - La balise
<input type="submit">ajoute un bouton qui va permettre de soumettre le formulaire, c'est-à-dire d'exécuter la requête correspondant à ce qui a été indiqué dans la balise<form>.
- Le formulaire HTML (balise
-
Modifier la méthode
doGetpour qu'elle ne fasse que la redirection vers la page 📄premierFormulaire.html:☕ Code Java - MaPremiereServlet.doGet 1 2 3 4 5
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { RequestDispatcher dispatcher = request.getRequestDispatcher("premierFormulaire.html"); //(1)! dispatcher.forward(request, response); //(2)! }- Indique vers quelle ressource la requête devra être redirigée, ici vers 📄
premierFormulaire.html. - Effectue la redirection (toutes les informations de la requête et de la réponse sont redirigées).
Accès au formulaire
Cela signifie que nous accéderons au formulaire via l'URL http://localhost:8080/PremierProjet/bonjour, qui permettra l'exécution de cette Servlet, qui nous redirigera vers le formulaire.
On pourrait également directement y accéder via http://localhost:8080/PremierProjet/premierFormulaire.html
L'avantage de cette méthode est qu'elle permet d'effectuer des actions avant l'affichage du formulaire, comme par exemple le pré-remplissage de certains champs en fonction de ce que l'utilisateur a pu faire précédemment.
Pour ceux qui sont déjà familier avec le paradigme MVC, cela revient à dire qu'on sépare la partie contrôleur (la Servlet) et la partie vue (la page HTML).
- Indique vers quelle ressource la requête devra être redirigée, ici vers 📄
-
Dans la Servlet
MaPremiereServlet, ajouter la méthodedoPost:☕ Code Java - MaPremiereServlet.doPost 1 2 3 4 5 6 7 8 9
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("text/html"); // Récupération de la valeur du champ dont l'attribut "name" est "prenom". String prenom = request.getParameter("prenom"); //(1)! // Génération du code HTML. PrintWriter out = response.getWriter(); out.println("<html><head></head><body>Salut " + prenom + " !</body></html>"); }- Il faut qu'une des balise
<input type="xxx">du formulaire est prenom comme valeur pour l'attributname.
- Il faut qu'une des balise
-
Vérifier le bon fonctionnement à cette URL.
Attention, on ne fera en fait pas ça en pratique !
En pratique, on n'écrira en fait jamais de code HTML dans une Servlet, via l'objet PrintWriter. On redirigera toujours la requête vers une page JSP.
C'est un peu l'idée du paradigme MVC, on ne mélange pas le contrôleur (la Servlet) et la vue (les pages HTML et les JSP dont nous allons parler juste après).
Ce que nous avons fait ici a uniquement un but pédagogique, pour comprendre les différents enchaînements.
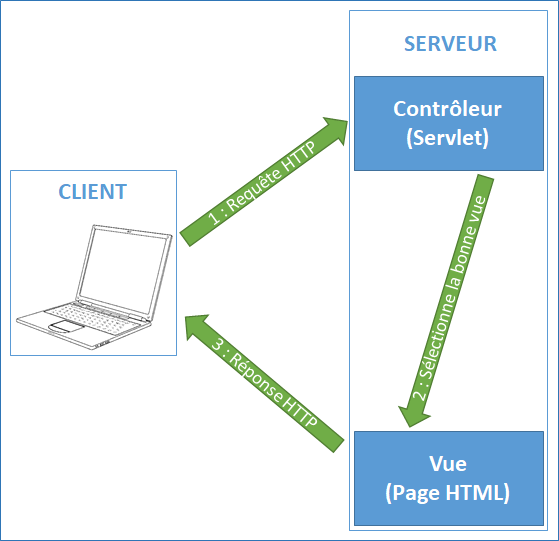
En conclusion, voici un schéma de ce que nous avons mis en place dans cet exercice, et que nous reproduirons systématiquement par la suite :