Exercice 3 - Requêtes HTTP⚓︎
Maintenant que nous avons créé ce projet Web, nous allons le compléter, le déployer et le tester.
1. Récupération d'un contenu Web⚓︎
Télécharge le ZIP ci-dessous, et dépose son contenu dans le dossier 📂webapp du projet.
Arborescence du projet
L'arborescence du projet doit donc maintenant être (avec en gras ce qui vient d'être ajouté) :
PremierProjet/
└── src/
└── main/
├── java/
└── webapp/
├── css/
│ └── style.css
├── javascript/
│ └── jscript.js
├── META-INF/
│ └── MANIFEST.MF
├── WEB-INF/
│ └── lib/
│ └── web.xml
└── testHttp.html
2. Création d'un serveur local⚓︎
Pour tester notre application, il faut la déployer sur un serveur (tomcat9), et il faut donc au préalable créer une instance de tomcat9 sur notre poste.
Pour cela :
- Il faut aller dans la vue
Serversdans eclipse (si elle n'est pas affichée, il faut aller dans :fontawesome-solid-bars:Window > Show View > Servers). - Dans la vue
Servers, faire un clic droit, puis :material-mouse:New > Server. - Naviguer vers :material-file-tree:
Apache > Tomcat v9.0 Server. - :warning: Il faut vérifier qu'il y a bien la bonne Server runtime environment (encore une fois, pour l'instant, il n'y en a qu'une, mais il y en aura bientôt plusieurs !)
- On peut directement cliquer sur
Finish . -
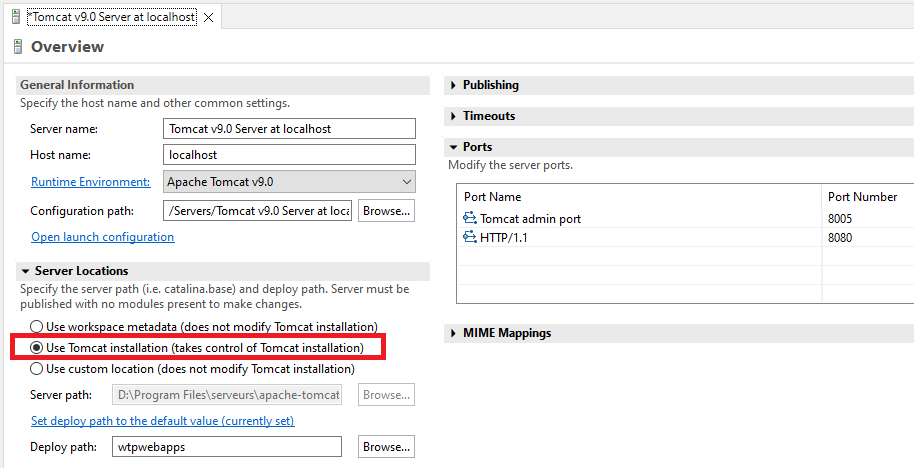
:warning: Dans la vue
Servers, double-cliquer sur le serveur Tomcat, dans la partieServer Locations, sélectionnerUse Tomcat Installation, et enregistrer.

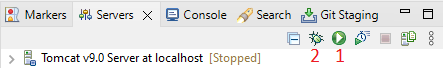
(1) pour le démarrer normalement, (2) pour le démarrer en mode debug. 8. On vérifie dans les logs du serveur que tout s'est bien passé.Pour cela, on affiche la console :

La dernière ligne doit ressemble à cela :
INFOS: Le démarrage du serveur a pris [179] millisecondes
3. Déploiement de l'application sur ce serveur⚓︎
Pour déployer notre application PremierProjet sur ce serveur (on aurait pu le faire directement en créant ce serveur), il faut faire un clic droit sur le serveur, puis :material-mouse:Add and Remove..., puis ajouter le projet PremierProjet (le mettre à droite), et enfin cliquer sur
Après avoir redémarré le serveur, on vérifie dans les logs du serveur que tout s'est bien passé.
Redémarrage du serveur
De manière générale, après chaque modification (ajout, suppression ou modification d'un fichier, quel qu'il soit), on redémarrera le serveur.
4. Études des requêtes HTTP⚓︎
Notre application contient une page, qui est disponible à l'adresse http://localhost:8080/PremierProjet/testHttp.html
Accéder à cette page HTML depuis Firefox, ouvrir le menu Réseau (Ctrl+Shift+E), puis rafraîchir la page (Ctrl+Shift+R).
-
Il doit y avoir 5 lignes (sinon rafraîchir à nouveau). Chacune correspond à une requête HTTP.
Indiquer l'origine de chacune de ces requêtes par rapport au fichier HTML. 2. La première colonne donne le code de retour. Il y a une erreur. La corriger.
Les codes retours
Pour rappel, voici les 5 familles de codes retours :
- 1XX : Réponses informatives.
- 2XX : Succès.
- 3XX : Redirection.
- 4XX : Erreur côté client.
- 5XX : Erreur côté serveur.
-
La page HTML contient un formulaire (balises
<form>...</form>) dont la méthode estGET.Un formulaire Web
Regarde au passage le code HTML de cette page. Elle contient un formulaire (définie par les balises
<form>et</form>), qui va permettre à l'utilisateur de saisir des informations, et de les envoyer à un serveur.Différents types d'informations peuvent être renseignées dans un formulaire (du texte, des mots de passe, des fichiers, des checkbox, des radio boutons, ...), et à chaque fois, le code ressemble à
<input type="xxx" name="yyy"/>.Côté serveur, la donnée saisie sera récupérée grâce à la valeur de la propriété
name(qui doit donc être différente pour chaque champ).Vérifier que lorsqu'on soumet le formulaire (c'est-à-dire lorsqu'on clique sur
Valider ), le mot de passe entré apparaît "en clair" dans l'URL.- Que faut-il modifier pour que ça ne soit plus le cas ?
- Combien l'URL contient-elle de paramètres ?
-
Pour analyser une requête HTTP, il faut cliquer sur la ligne qui correspond dans la console de Firefox. On obtient alors plusieurs onglets, qui permettent notamment d'obtenir les en-têtes (de la question et de la réponse), les cookies, la requête, et la réponse.
Avec la modification apportée précédemment, où sont maintenant indiqués les valeurs des différents paramètres (
leNomDUtilisateur,leMotDePasse, ...) ? -
Quels sont les différents types de données que l'on peut mettre dans une formulaire HTML ?
Ajoute les dans la page, et observe comment ces paramètres sont envoyés dans la requête HTTP.